iconfont字体图标就是用字体来代替图标、图片文件的做法,并且通过字体图标可以对图标的大小、颜色等进行控制,但是缺点就是只能实现一种颜色,不能像图片那样含有各种颜色。
通过阿里巴巴图标库制作字体图标步奏如下(默认已注册阿里巴巴图标库):
1、首先搜索所要展示的图片,找到后点击入库。
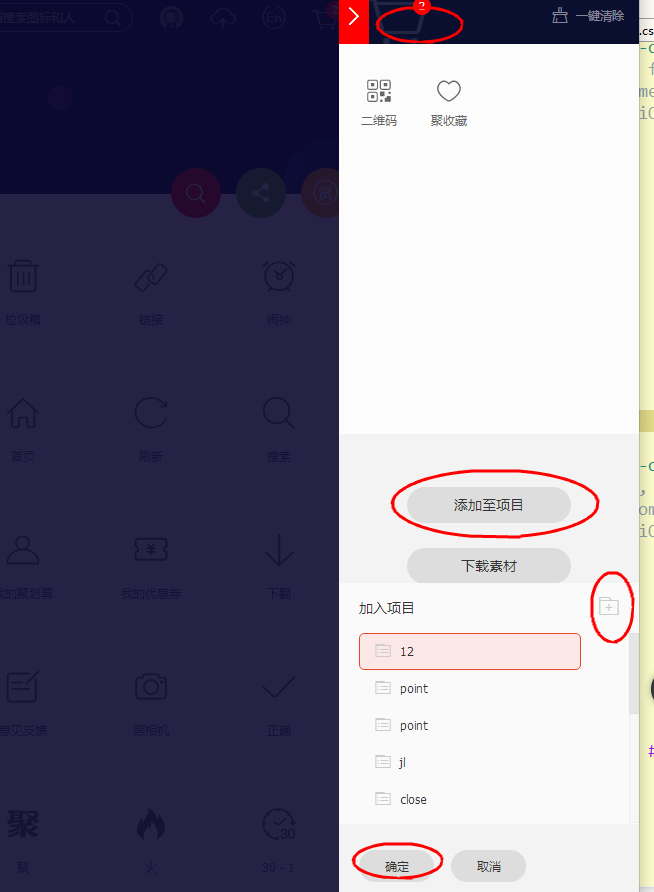
2、点击入库的图标,结果如下图所示,选择添加至项目或点新建项目。
3、点击确定之后如下图所示,鼠标悬浮在上面可以选择对图标信息进行修改。
4、选择Font class,点击下载至本地便把字体编辑好了。
5、结下来是使用字体,选中生成的字体添加至项目工程中。
6.修改css文件引用生成的字体
iconfont.css内容如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>postMessage解决跨域、跨窗口消息传递</title>
- <style type="text/css">
- @font-face {font-family: "iconfont";
- src: url('fonts/iconfont.eot?t=1483950473775'); /* IE9*/
- src: url('fonts/iconfont.eot?t=1483950473775#iefix') format('embedded-opentype'), /* IE6-IE8 */
- url('fonts/iconfont.woff?t=1483950473775') format('woff'), /* chrome, firefox */
- url('fonts/iconfont.ttf?t=1483950473775') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
- url('fonts/iconfont.svg?t=1483950473775#iconfont') format('svg'); /* iOS 4.1- */
- }
- .iconfont {
- font-family:"iconfont" !important;
- font-size:16px;
- font-style:normal;
- color: lightblue;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }
- .icon-xingzuotianchengzuo:before { content: "\e672"; }
- @font-face {font-family: "iconfont";
- src: url('fonts/iconfont.eot?t=1483951178754'); /* IE9*/
- src: url('fonts/iconfont.eot?t=1483951178754#iefix') format('embedded-opentype'), /* IE6-IE8 */
- url('fonts/iconfont2.woff?t=1483951178754') format('woff'), /* chrome, firefox */
- url('fonts/iconfont2.ttf?t=1483951178754') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
- url('fonts/iconfont.svg?t=1483951178754#iconfont') format('svg'); /* iOS 4.1- */
- }
- .icon-star:before { content: "\e602"; }
- </style>
- </head>
- <body>
- <div style="width: 200px; float: left;margin-right: 200px;border: 1px solid #3F3F3F;">
- <i class="iconfont icon-xingzuotianchengzuo"></i>
- <i class="iconfont icon-star"></i>
- </div>
- </body>
- </html>