小程序码包大小需小于 1MB ,大于 1MB 的代码包将上传失败,当我们大量使用的是本地图片的时候就会导致文件过大,无法上传,这时可以用到WeCOS 小程序瘦身工具来给小程序进行瘦身
通过 WeCOS,小程序中的图片资源会自动上传到COS 上,WeCOS 会自动替换图片资源地址的引用为线上地址,移除项目目录中的图片资源,
使用wecos的步骤:
- 注册腾讯云账户。 https://cloud.tencent.com/
- 登录 对象存储控制台,开通对象存储服务,创建存储桶
- 在 Node.js 官网下载环境并安装。 (已安装过node的不需要再安装)
上面三步做好之后:
一、使用以下命令全局安装 WeCOS 工具:
npm install -g wecos二、小程序目录同级下创建 wecos.config.json 文件
文件配置如下:

appDir指定了小程序的目录,就是你要瘦身的小程序。appid为腾讯云账号的appid。bucketname是为腾讯云上你创建的存储桶( 也就是bucket) 的名称folder可以指定到 bucket 下的某个目录,你指定你的存储桶的哪个目录图pain就会上传到哪个目录。region是指定上传到 COS 的指定地区,(在腾讯云上看)我这里写的是广州。secret_key、secret_id是账户密钥,自行到腾讯云 COS 控制台上获取。
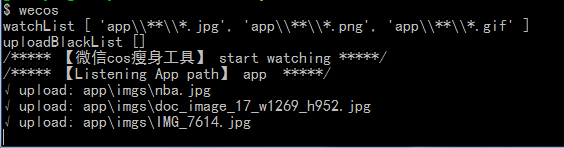
三、在wecos.config.json同级下执行 wecos 命令

然后再去腾讯云上看,图片就被上传到储存桶了,
再看看我们的小程序,图片都被删掉了,大小就只是几百kb,
工具会自动把小程序里引用的本地路径,改成储存桶中的https路径,
另外工具在上传图片时会自动备份一份图片 放在wecos_backup 目录中
坑点:1. wecos工具只会把 .wxss 和 .wxml 中的图片自动更换为https 的路径,但不会理会在 .js 里面的图片,js 里面的图片需要自己手动更改
2. aap.json 中tabbar 配置的iconpath 只能使用本地图片,使用https 的图片时会报错
另外:上面wecos.config.json 中列出的配置只是基础配置,如果需要配置更多高级项请参考腾讯云官方地址 https://cloud.tencent.com/document/product/436/8218
以上文章如有错误,欢迎大家指正


